【编者按】“扁平化”一词很早就开始流行,设计师们一直都在强调交互的易用性和创造优质用户体验以及更加直观的表达方式,其目的无非是让用户能更准确的使用体验。文中以iOS7与iOS6为例,将两者进行对比,可以看出层级结构减少,交互步骤必然减少,用户的使用效率则得到了大大提高。更多详细内容,且看本文作者Joy的分析。
为什么扁平化会那么来势汹汹?
这是因为我们的需求环境在发生变化。以前我们没有iPad 没有智能手机,只有PC,我们只有电脑环境需求,所以扁不扁平化似乎没有多重要,再来看现在我们有着多种智能设备,需要在各个场景各个设备上随时切换,可以看到从PC到各手持设备的趋势是越来越明显。
随着各种智能设备的多样性和普及,交互界面需要变得更容易适应其变化,很显然扁平的交互界面要比其它样式要更容易处理。移动互联网向着需要低配置、高效能,个性化以及优质用户体验的方向发展。我们必需快速响应这个趋势。
其实在“扁平化”这个词流行以前,我们一直都在强调交互的易用性和创造优质用户体验,并一直在努力往这方面去做。其实在我看来“扁平化”这个词,是这些设计目标的一个总概念,可以很宽泛,应该是一种内在的设计思想。
接下来,我们来看看能有哪些方法可以做到交互扁平化。
1.结构层级减少-高效
先从字面意思来理解交互的“扁平化”,与之相对应的应该是“结构层级”,在这里我理解为交互步骤,以前也一直在强调精简交互步骤,想要用户用最少的步骤就完成任务,显然这里是要求层级结构的扁平,所以交互步骤和层级结构是相互关联的。
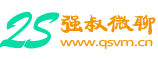
我们先来理解下什么是层级结构

从图中可以看出来,这个是一个树形结构,在树形结构中链接的层数被称为深度(z轴),最底层页面包含的页面总数被称为链接的广度(x轴)。纵向(y轴)很多情况下都只有一层,放的多都是一些消息提醒和快捷方式。
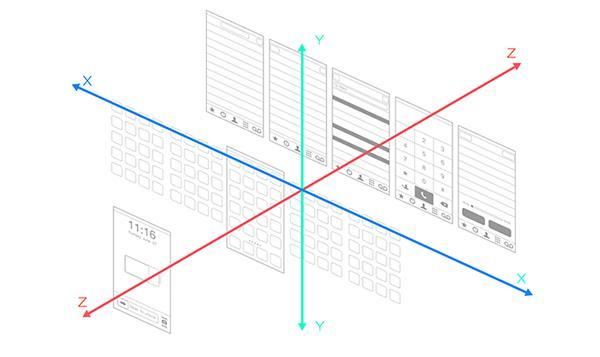
来看看PC端的Web界面(以淘宝为例),最底层页面就是他的首页,包含的页面综述非常丰富,可以看到从广度来讲覆盖面是非常大的。

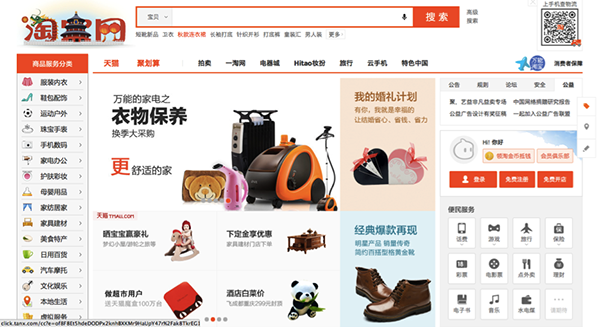
来看深度从鞋包配饰-到女鞋-到单鞋-到单鞋的各种类型


可以看出,Web网页更注重深广度的平衡。
在来看看手机端,很显然如果直接把Web上的结构搬到手机上是行不通的,由于手机设备的限制,淘宝的手机主界面的广度大大减弱,信息深度更为明显。PC上我们可以用面包屑路径或者各种导航清晰的表现出层级结构,让用户不在复杂的层级机构中迷路。但是在移动设备上显示区域有限,没有足够的地方用来放这样的路径,更多的时候我们只能用back。所以这也印证了前面所说的扁平化来势汹汹的趋势。
我们怎样才能做到在移动端减少结构层级从而精简交互步骤。总结了以下几种方法,也欢迎大家参与讨论。
(1)并列
将并列的信息显示在同一个界面中,减少页面的跳转。
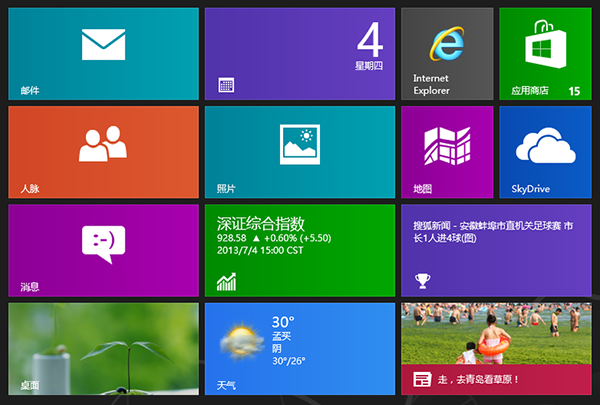
这里有最典型的例子就是Windows 8,在这之前什么天气/邮件啊,都得点到具体的应用里面才能看到,而Windows8在同一个界面中就能展示出这些信息。

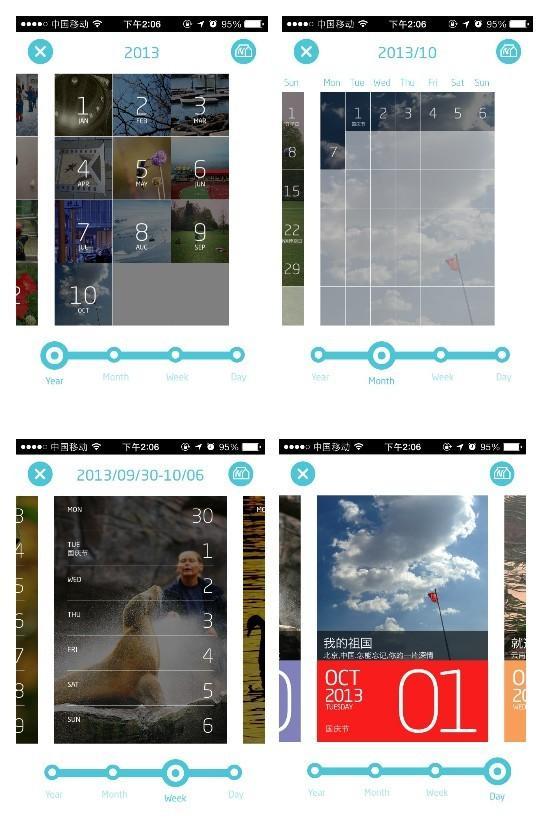
还有一个例子:Next day
Calendar里面分别为按年,月,周,日的展示方式,点击下面的时间线,内容直接在当前页面切换,没有转跳。

(2)快捷方式
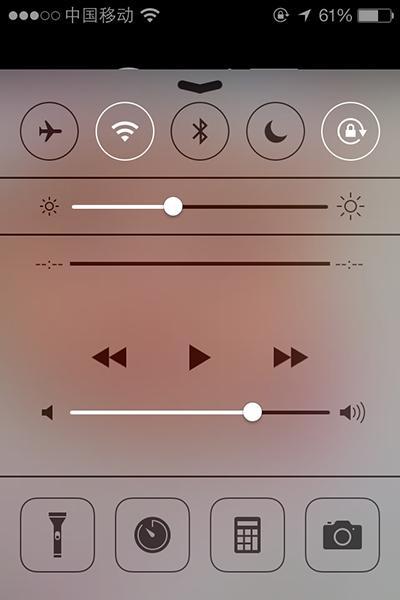
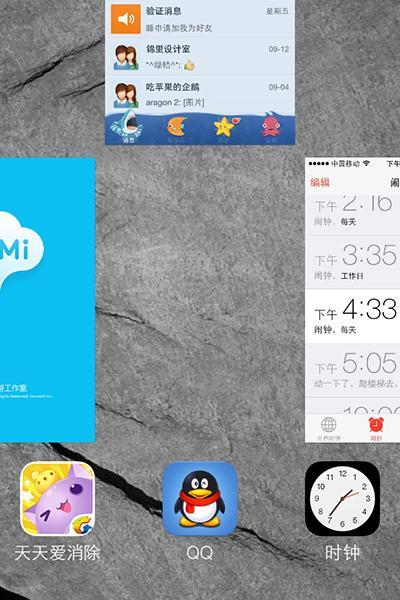
以iOS7为例,在任意界面只要向上滑动都能从底部呼出一个快捷菜单。设置WiFi和手电筒什么的可以直接从这个菜单里面操作。

在iOS6里面,如果需要设置WiFi,要先到设置,在到WiFi在选择网络。

对比步骤:
iOS7:底部上滑====打开wifi
iOS6:点击设置====选择wifi===开启wifi
层级结构的减少,用户不用在一层一层的点到设置里面去按,提高效率的同时也使结构变的清晰。
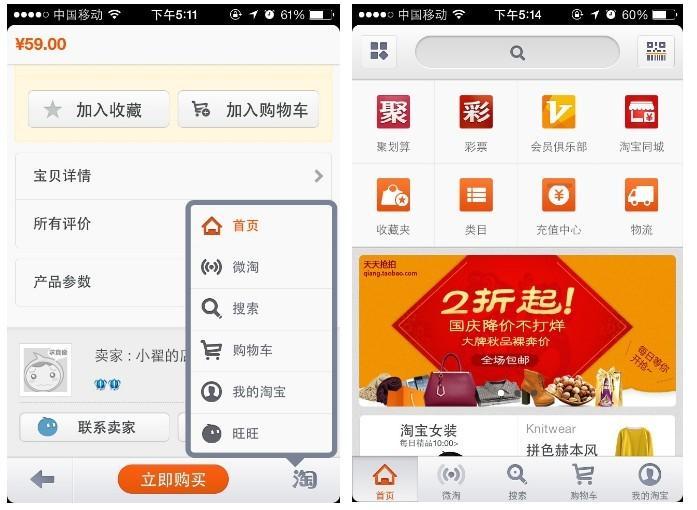
例:淘宝手机版

不管你在哪家店铺在看什么宝贝,只要点右下角的“淘”就能出现和主页导航一样的快捷菜单,不用back back一层一层的回去
(3)显示关键信息
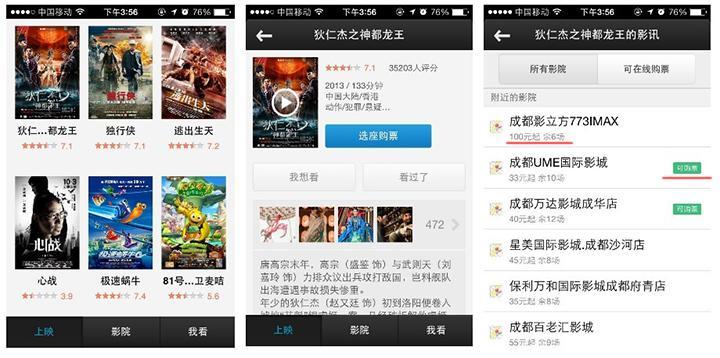
这是豆瓣电影的购票流程

步骤是:选择影片===选座购票===选择影院
在“选择影院”这个界面中除了显示出影院名称,还显示出了“最低价”xx元起,以及余下场次,还有是否可以购票这些关键信息,这里结合场景考虑,用户既然点了“选座购买”那用户的购买欲应该是很强的,这样在这里显示出的关键信息,就能使得用户在选择影院的同时也能看到最低价,不用在挨个影院点进去看了,也能加快购买效率。
(4)减少点按
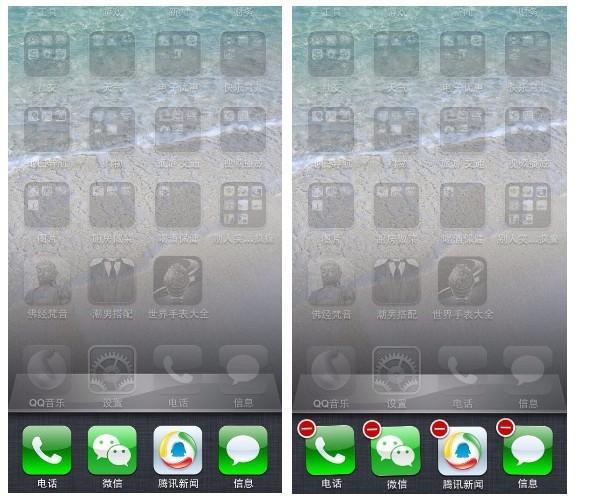
例:iOS7关闭后台程序,只需要用手指轻轻往上一滑走就关闭了

在对比iOS6 是长按出现删除按钮后在挨个关闭

来对比下步骤:
iOS7:双击home====滑动删除
iOS6:双击home====长按应用icon=====点击删除
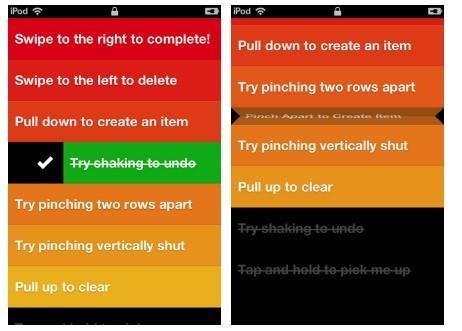
减少点按还有一个很有代表性的例子就是Clear

当然这里要引起注意的是,滑动手势,显然没有点按的提示来的明显,所以滑动手势这类型的操作一定要设计的自然,否则用户找不到点哪里不知道怎么操作就会产生挫败感而放弃使用。
从上面的例子可以看出层级结构减少,交互步骤必然减少,无疑让用户的使用效率得到了提高。
移动端由于设备本身的限制,没有足够的空间来展示路径,如果没有清晰的层级关系,这可能就意味着用户很有可能迷失方向,甚至要进入深层次的信息才能找到他们想要的,这时更应该做的是减少信息的深度。
2. 表达方式直白-准确
就是让小白用户上手使用无压力,记得某产品经理说过“如果你的功能不能让用户一眼就看明白,还需要解释的话,那么你这个功能就做失败了……”
做法可以是减少按钮和选项,让使用更简洁。
例:摇一摇

摇一摇,用户的本能反映,不需要任何解释,连小孩都知道,只要拿着手机晃动就能实现这个功能。
例:Vine PK Gif快手

同样是录制段视频的应用,Vine(上图)更接近真实的体验,当你手指按到屏幕中间的时候,进度条就开始跑,当手指离开后就暂停。

If快手(上图)则是要通过点击拍摄按钮,来控制,还要分自动手动,按钮和选项都不少,看似功能很完善,其实体验其实不那么好,大家可以装一个对比体验一下。
更加直观的表达方式,让用户能更准确的使用体验,不用在去为这里要怎么操作而苦恼了。
3. 信息直观-有序
互联网已经是信息爆炸的时代了,如何从这些里面找到自己想要的,尤其是现在小屏幕设备流行,致使我们更需要减少过度繁杂元素的交互界面设计,让信息更直观的展示。
如果需求的信息少,功能少,那么要做直观很容易,其实现在很多产品都不是在做大而全的东西了,这是一个很好的趋势。但是很多情况下,我们面临的产品信息量过大的情况,那么我们怎么才能让信息直观了?
某产品经理说过“分类!分类!分类!这是产品经理在确定产品主要功能构架之后,唯一应该为用户做的事情。分类无助于降低产品使用的难度,但是可以帮助用户认知产品和周边的世界。”
设计师当然也可以,整理! 整理!
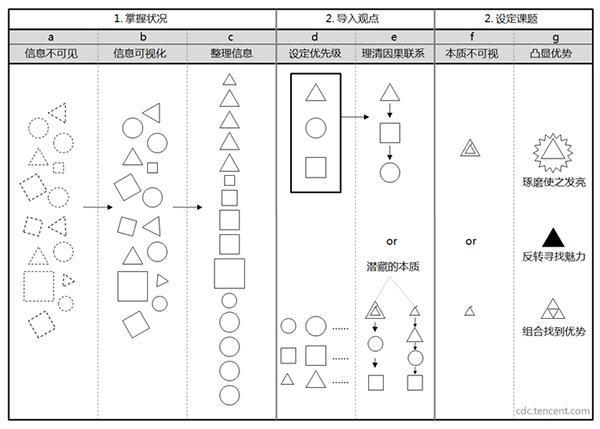
把互联网里大量的信息整理的有序清晰,让用户能根据你整理的清晰分类快速找到自己需要的东西。通过整理,我们能找到事物的本质,发现全新的观点,看到一些深藏于表面的事物。通过整理,我们视野里问题会变得越来越清晰,并且获得许多新发现。
这里关于整理的话题其实有很多,就不具体展开了,具体相关书籍《佐藤可士和超级整理术》
“佐藤可士和整理术图例”

例:

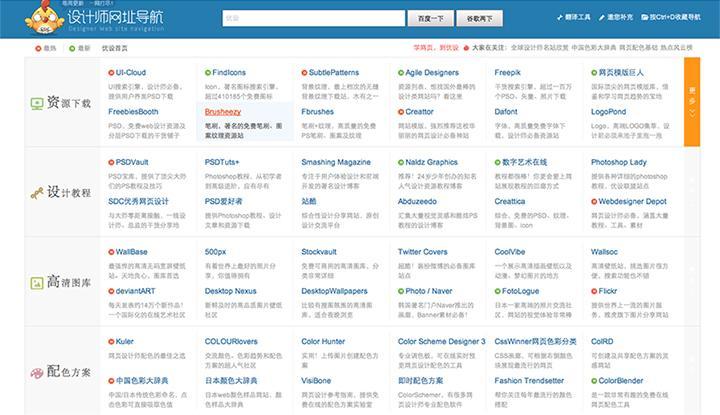
(http://hao.uisdc.com/)这是一个设计师的网址导航,分类非常明确,同时也收集整理了设计师常用的各种资源,包括工具下载,设计教程,配色,创意等等内容,至少把设计相关的东西都帮我整理到一起了,用起来也非常方便。以前找素材什么的都要到处去搜去找。
包括最熟悉的网址导航 hao123为什么小白用户都喜欢用,那都是因为整理分类使互联网信息直观有序,能让用户快速定位到自己想找的信息上。
干净整洁有序,永远比杂乱无章跟让人赏心悦目,及时在信息量很大的情况下,在有序的环境里面找起来也会比较方便快捷。

4.一致性
多平台之间的运用,现在的用户已经习惯了在多场景下运用多平台设备,一旦用户学会了界面中某个部分的操作,他们很快就能知道如何在其他地方或其他性能上进行操作。
(1) 功能的一致性:
例:淘宝手机版

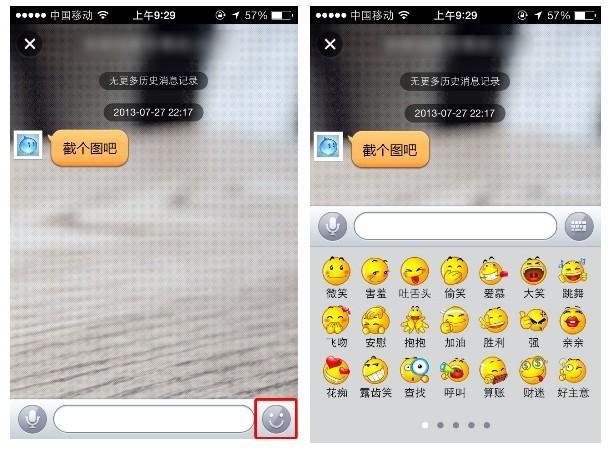
某天,我在淘宝上买了一个东西,有质量问题卖家让我截图给他看看,我当时是窝在沙发上用手机上的淘宝,我在界面上找了半天没有发现可以发图片的地方,好不容易看到右下角有个 ,我满怀希望的点开,结果是表情。哎,我不得不打开电脑,先用QQ把手机上的图片传到电脑上,在用旺旺发过去……可以看到我当时的时间是22:17,我当时已经非常不想开电脑了,但是没有办法要发截图!那无奈的感觉啊,你懂!(是不是我没有找到手机上发图的方法,善良的小伙伴请告诉我)
,我满怀希望的点开,结果是表情。哎,我不得不打开电脑,先用QQ把手机上的图片传到电脑上,在用旺旺发过去……可以看到我当时的时间是22:17,我当时已经非常不想开电脑了,但是没有办法要发截图!那无奈的感觉啊,你懂!(是不是我没有找到手机上发图的方法,善良的小伙伴请告诉我)
(2)平台与平台之间的无缝体验
当然这里除了数据同步,还有一点就是考虑到怎么解决多设备之间的交叉融合的问题。
例:

某次在使用Mac QQ的时候,发现在选择发送图片的时候,居然可以从iPhone相册中选择,让我感觉这个体验非常好,我再也不需要在手机上登一个QQ,电脑上登一个QQ传来传去了。

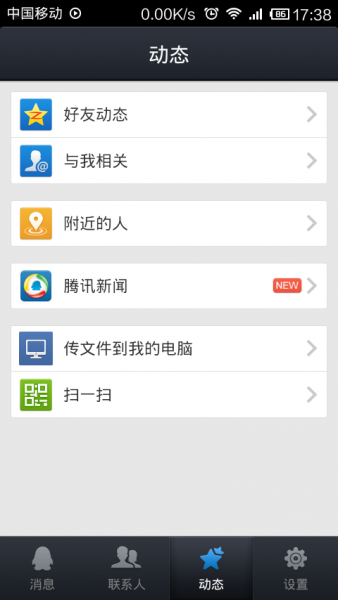
QQ支持多设备登陆以后,表现多设备之间交叉融合一致性的功能最有代表性的是,手机QQ上的一个功能:“传文件到我的电脑”,传照片什么的,再也不用登2个QQ在两个不同的设备上传来传去了。多设备上登陆同一个QQ 就能搞定。所以保证一致性也是扁平化很重要的一点,减少学习成本,提高使用效率。
其他
响应和反馈,我觉得应该算扁平化中比较重要的一点,界面应该提醒用户发生了什么事,让用户了解这些反馈信息,在用户出错的时候他们能清晰的知道该怎么做。否则用户在不知所措的情况下,往往就会选择离开。
小结:
有效的整理信息,减少层级结构,功能表达方式直白等等都是使交互扁平化的多种手段。交互的扁平化设计,其实是一个概念,是一种内在的设计思想,目的是能在环境需求多种变化的情况下,依旧能提高用户体验的一种方法。
追求“扁平化”是我们的设计目标。不管是从视觉上,还是从交互上都应该根据产品的实际情况/场景以及用户来具体分析,才能达到真正扁平的目标从而提供优质的用户体验。
视觉设计师说“交互扁平了,视觉才好做扁平……”
交互设计师说“信息扁平了,交互才好做扁平……”
产品经理说“产品定位扁平了,信息才好做扁平……”
你认为了?欢迎讨论。